
Dieses Paket installiert die Ranggrafiken Berry
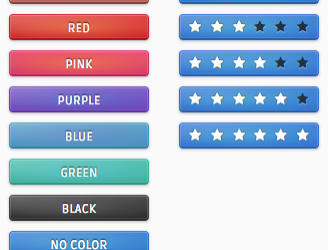
Vorschau
Installation
Das Paket muss als Erweiterung über die Paketverwaltung installiert werden.
Verwendung
Nach der Installation werden die Standardränge der Suite automatisch umgewandelt. Die Farben können direkt über die Rangverwaltung eingestellt werden. Darüber hinaus gibt es sechs zusätzliche mit Abzeichen (1-6 Sterne). Diese können über folgende Klassen angesprochen werden:
level0
level1
level2
level3
level4
level5
level6
Darüber hinaus gibt es zwei weitere Farben, die sich über folgende Klassen ansprechen lassen:
.watermelon
.strawberry
.coconut
Version
3.0.4
- Kompatibilität WoltLab Suite 5.5 und 6.0
3.0.3
- Kompatibilität WoltLab Suite 5.5
3.0.2
- Kompatibilität WoltLab Suite 5.4
3.0.1
- Kompatibilität WoltLab Suite 5.2
- Fix Hintergründe
- Updatefähig
3.0.0
- Kompatibilität WoltLab Suite 3.1
- Updatefähig
Lizenz
Siehe unsere Lizenz für kostenlose Erweiterungen:
cls-design.com/index.php/LicenceFree/
Laden Sie die Erweiterung nicht herunter, wenn Sie mit den Lizenzbedingungen nicht einverstanden sind. Mit dem Herunterladen stimmen Sie den Lizenzbedingungen zu.
Dateien
-
com.cls-design.wcf.userRanks.berry.3.0.6.tar
23,04 kB (9 Downloads)

Kommentare 26
localx
Wie funktioniert das genau mit den Sternen? Kann es mir jemand evtl sagen mit einem Beispiel?
Tom
Wenn du einen Benutzerrang bearbeitest kannst du unter den Farben eine eigene Klasse eingeben, da gibst du den Sternelevel ein wie: level2 für zwei Sterne.
localx
https://app.screencast.com/fXclLOirYtAdC
Klappt nicht so wie es soll.
Anstelle Sterne kommen 5 Rechtecke und im Hintergrund steht NEULING was ich vorhin drinnen hatte als Text.
Tom
Ich habs mal im Demoforum installiert und für mich sieht alles richtig aus, kannst du da die Sterne sehen:
https://cls-design-demo.com/index.php?members-list/
oder sind das auch nur Rechtecke?
localx
Ebenfalls Sterne
https://app.screencast.com/CcJcPb1KFyVMl
Wenn ich mit der Maus drüber fahre sehe ich Schüler Text:
https://app.screencast.com/UZPtLeBg410v6
Laptop wurde vor kurzem Neu installiert, alles zurückgesetzt genau aus diesem Grund. Weil es irgend wie nicht richtig funktioniert hatte.
Tom
Alles klar. ich schaue mir das an ob ich was rausfinde. Der Text ist da, aber transparent, sollte ja soweit nicht stören. Ich kann den nicht entfernen weil sonst der ganze Rang weg ist.
NeoNomad
Könntest du es zu 5.5 kompatibel machen? :3
Tom
Oh, habe ich übersehen, kommt heute noch.
NeoNomad
Hey Tom, gibt's schon was neues ?
NeoNomad
hmmm......
ist jetzt fast eine Woche her...Würde gerne mit der Community bald Online gehen.
Tom
Izz da.
NeoNomad
Ich würde gerne noch einen kleinen Verbesserungsvorschlag machen bzw. ist das eventuell per individueller CSS möglich?
Aktuell gibt es scheinbar eine max-width. Das passt allerdings nicht mit längeren Benutzergruppen-Namen.
Eventuell dafür eine eigene Option oder kannst du sagen, wie man das manuell per individueller CSS anpassen kann?
AgendZero
Wird das Plugin für WSC 5.3 aktualisiert?
Tom
Ja, kommt die Tage.
Gronkhou
Gibt es die Möglichkeit die psd datei zu erhalten?
Tom
Es gibt keine PSD da die Ränge über CSS erstellt sind. Du kannst die Farben per CSS anpassen.
Undercova
Ich kann die Level nicht nutzen. Die Farben nutzt er wohl und zeigt die User ranks in den neuen Farben an ... aber die Sterne gehen nicht
Wenn ich bei CSS Class Name die individuelle class angebe meckert das System
User1
Fehlerbeschreibung: Wir erstellen einen Benutzer Rang, Name: beispiel, wählen das Feld mit der Beschreibung "Sie können aus den vorgegebenen Darstellungen wählen oder eine eigene Darstellung durch Angabe einer CSS-Klasse nutzen." aus. Dort fügen wir ein: ".level6". Benutzergruppe: Registrierter Benutzer - die restlichen Felder bleiben auf Default.
Unterhalb des Eingabefeldes wo ".level6" drin steht, kommt folgende Fehlermeldung:
"Die gewählte CSS-Klasse ist ungültig."
flunker007
ohne den Punkt... Also: "level0"
Simon
Kann das auch im jetzigen WBB 4.1 / WCF 2.1 genutzt werden?
Tom
Nein, das ist nur für die neue Suite geeignet.
DocHax0r
@Tom, wie kann ich die Level nutzen? wenn ich in der CSS-Class eines Ranges .level1 eingebe, erscheint ein fehler
Tom
Lass mal den Punkt weg dann sollte es gehen.