
Dieses Paket installiert die Ranggrafiken Passion.
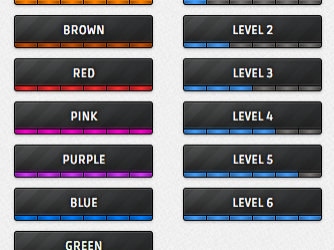
Vorschau
Installation
Das Paket muss als Erweiterung über die Paketverwaltung installiert werden.
Verwendung
Nach der Installation werden die Standardränge der Suite automatisch umgewandelt. Die Farben können direkt über die Rangverwaltung eingestellt werden. Darüber hinaus gibt es sechs zusätzliche mit Abzeichen (1-6 Segmente). Diese können über folgende Klassen angesprochen werden:
level0
level1
level2
level3
level4
level5
level6
Version
3.0.6
- Kompatibilität WoltLab Suite 5.5 und 6.0
3.0.5
- Kompatibilität WoltLab Suite 5.5
3.0.4
- Kompatibilität WoltLab Suite 5.4
3.0.2
- Kompatibilität WoltLab Suite 5.2
- Updatefähig
3.0.1
- Fix Hintergründe
- Updatefähig
3.0.0
- Kompatibilität WoltLab Suite 3.1
- Updatefähig
Level
Die Level lassen sich wie folgt einfärben:
.userTitleBadge.level1 > span,
.userTitleBadge.level2 > span,
.userTitleBadge.level2 > span > span,
.userTitleBadge.level3 > span,
.userTitleBadge.level3 > span > span,
.userTitleBadge.level3 > span > span > span,
.userTitleBadge.level4 > span,
.userTitleBadge.level4 > span > span,
.userTitleBadge.level4 > span > span > span,
.userTitleBadge.level4 > span > span > span > span,
.userTitleBadge.level5 > span,
.userTitleBadge.level5 > span > span,
.userTitleBadge.level5 > span > span > span,
.userTitleBadge.level5 > span > span > span > span,
.userTitleBadge.level5 > span > span > span > span > span,
.userTitleBadge.level6 span {
background-image: linear-gradient(to right, #2A609B 0%, #449FFC 50%, #2A609B 100%);
box-shadow:
0 0 5px #449EFA,
0 -1px 0 transparentize(#449FFC, 0.7) inset,
0 1px 0 transparentize(#449FFC, 0.3) inset,
1px 0 0 transparentize(#449FFC, 0.5) inset,
-1px 0 0 transparentize(#449FFC, 0.5) inset;
}Lizenz
Siehe unsere Lizenz für kostenlose Erweiterungen:
cls-design.com/index.php/LicenceFree/
Laden Sie die Erweiterung nicht herunter, wenn Sie mit den Lizenzbedingungen nicht einverstanden sind. Mit dem Herunterladen stimmen Sie den Lizenzbedingungen zu.
Dateien
-
com.cls-design.wcf.userRanks.passion.3.0.6.tar
18,43 kB (24 Downloads)

Kommentare 9
mocoloniax
Die css-Klassen werden leider nicht gefunden, wenn man einen neuen Rang erstellt bzw. editiert.
Performance
Hi
Kann mir mal bitte einer helfen wie ich die Farbe von diesen Balken unten?
LG
tomkay
Habe ich das richtig verstanden, dass die Segmente immer nur blau sind, aber nicht z.B. 3x pink?
Tom
Das ist richtig, die Segmente lassen sich aber per CSS anders einfärben, ich habe die Deklaration oben eingefügt. Falls du konkrete Hilfe brauchst dann bitte im Supportthema da man hier keinen Code posten kann.
tomkay
Erstmal vielen Dank für deine schnelle Antwort Könntest du vielleicht 2 Beispiele oben einfügen? Also z.B. für die Färbung von 3 Segmenten und von z.B. einem Segment? Dann kann ich mir den Rest schon ableiten. Oben gilt wahrscheinlich für alle Segmente, korrekt?
Könntest du vielleicht 2 Beispiele oben einfügen? Also z.B. für die Färbung von 3 Segmenten und von z.B. einem Segment? Dann kann ich mir den Rest schon ableiten. Oben gilt wahrscheinlich für alle Segmente, korrekt?
Tom
Ja das ist für alles, wenn du die einzelnen Abschnitte jeweils anders umfärben willst, dann teile die Deklaration in 6 Stück auf den .levelX entsprechend. Also anstatt einer für alles brauchst du sechs einzelne mit jeweils den .levelX-Werten.
User1
Kann man auch irgendwie noch zusätzliche Farben bekommen? Ich bräuchte noch Silber und Weiß
Tom
Weiss und Silber, das wird dann aber eher ein Hellgrau oder so?
User1
Hat sich schon erledigt. Konnte es anders lösen